このブログは1年ほど前に立ち上げたんですが、すぐにWordPressテーマ「ストーク」を購入して使っていました。
1年間ストークを使ってきて、すっごく良かったし大満足してたんですけど、カスタマイズの限界というか……。なんかいろいろ不便だなって感じることが多くなってきました。
 あや
あやというより、最近出た有料テーマがすごすぎるというのもありますね。
ストークは少し古いテーマになってしまったので、テーマを変更しようか悩んでいるときに見つけたのがwordpressテーマ「Diver」でした。
Diverのデモページを見て、すぐに欲しいって思ったんです😍
だけど、1万円のストークに比べて高いし(17,980円)ずっと迷っていたんですが、思い切って購入!!
Diverを使い始めたらやっぱり最高!と思えたので、ストークとの違い・Diverの良さをまとめました💡
*サーバーはエックスサーバーを使用しています。
【2021年追記】現在はSWELLを使っています。今買うならSWELLが断然おすすめです。

ストークになくてDiverにある便利な機能
Diverにある便利な機能は言い出したらキリがないので、「ブログを書くとき」をメインとして私が感動しているポイントをザッと挙げてみました。
- 広告自動挿入・記事ごとの非表示
- 入力補助の充実さ(ビジュアル画面でなんでもできる)
- 関連記事も一瞬でカード化
- ビジュアル画面が見やすい
- CSSに疎くてもおしゃれに仕上がる
Diverはストークに比べて「なんでもできる!」って感じがしますね。プラグインも減らせましたよ
Diverの広告自動挿入
ストークでは記事内の広告を挿入したいとき、AddQuicktagというプラグインを使って挿入していました。
プラグインの設定で広告コードを貼り、そのタグ(という感じのもの)を記事内に貼り付けるという形です。
つまり、記事を書いているとき、1つ1つの記事に手作業で挿入してたんです……。これが結構手間でした😢
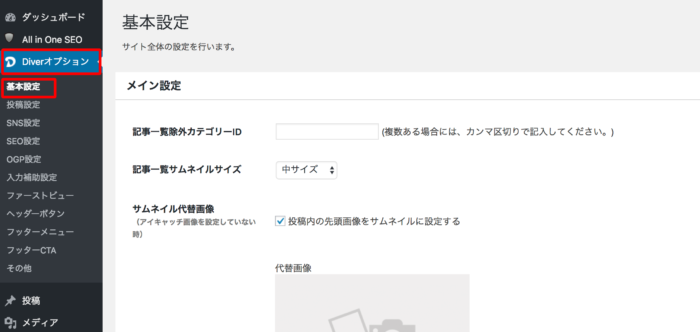
でも、Diverは広告自動挿入!ワードプレスの管理画面から、「Diverオプション」>「基本設定」と進みます。

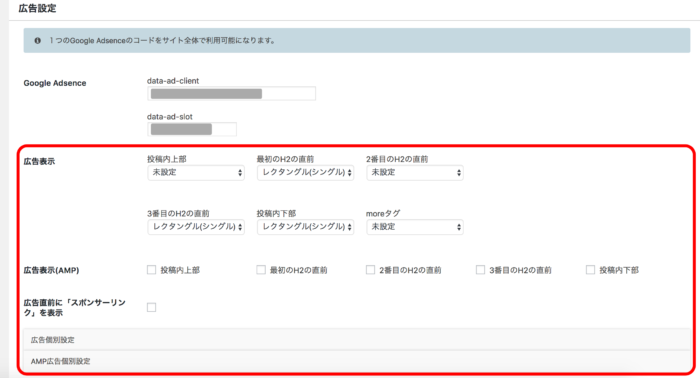
ここでは色んな設定ができるんですが、下の方に進むと「広告設定」と出てきます。ここで一括で広告を挿入できちゃうんです!!

しかも、面倒なコードの貼り付けは1ヶ所!!
これを設定しておけば記事内で勝手に広告が表示されるのですごく便利ですし、ウィジェットでも広告は設定できるので、Diverは広告の設定が幅広いです。
記事内で1つ1つコードを貼り付ける手間ったらもう……消耗しますよ。。
広告非表示も記事ごとに設定できる
アドセンスのポリシーに違反している記事では広告を非表示にしなくてはいけません。
私のブログ記事である『子育て中の専業主婦だった私が、在宅ワークでライターを始めたら本当に稼げた話』というものは違反かもしれないと思っていたので、プラグインを使って個別で広告を非表示にしていました。
だけど、Diverならワンクリックで記事ごとに広告非表示を選べます。
記事編集画面を下の方にスクロールすると、こんな項目があります。

「投稿ページの広告を非表示にする」
ここにチェックを入れるだけでアドセンスをオフにできるので、プラグインを1つ減らすことができました😊
入力補助の囲い枠
ストークでは2017年9月のアップデートでボックスを挿入できるようになりました。

(引用:ストーク)
でも、これを挿入するにもショートタグ。ボックスの色を変更したい場合は、タグ内に自分で「blue」など書き込むか、別でAddQuicktagに登録しなくちゃいけません。
でも、Diverでは「入力補助」>「囲い枠」で色んな種類の中から選べます。
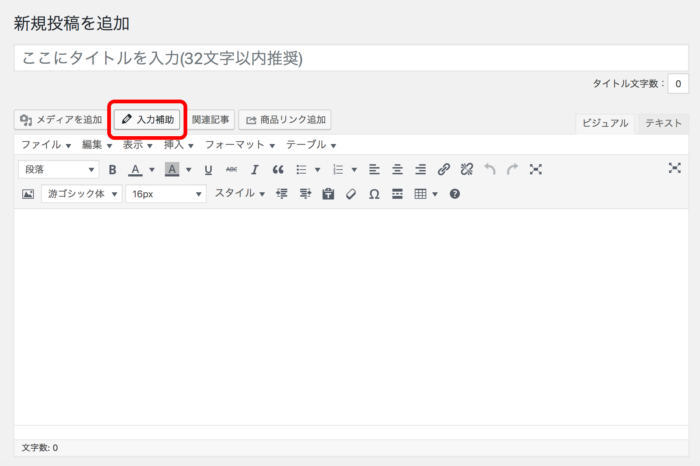
記事を書くときのビジュアル画面に「入力補助」というボタンがあるのでクリック。

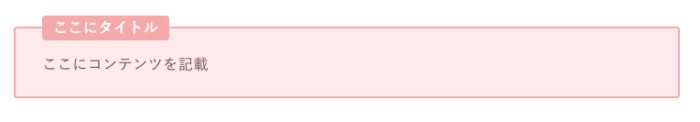
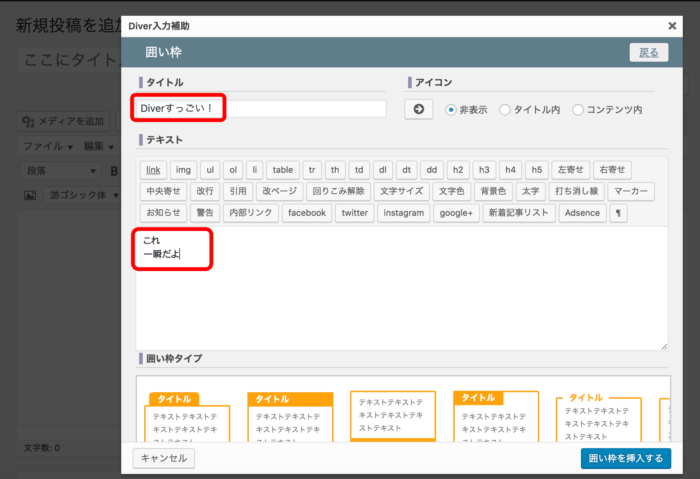
すると、入力補助の項目がズラっと出てくるんですが「囲い枠」を選ぶと、こんな画面になります。

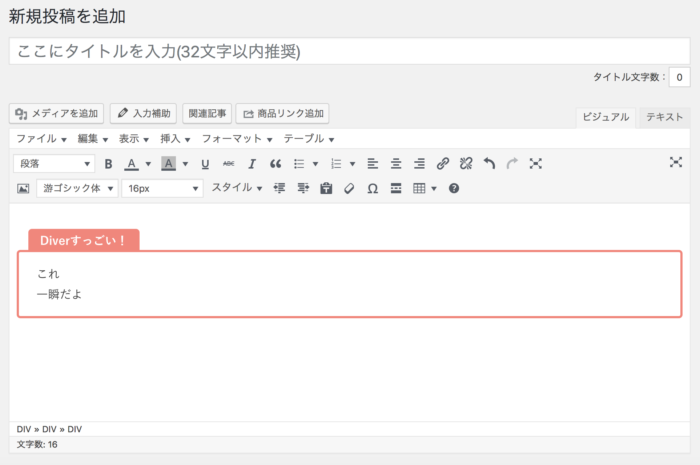
「タイトル」「テキスト」に書き込んで、色や形を選んで「囲い枠を挿入する」をクリックするだけでホラ!

しかも、ビジュアル画面でも囲い枠が確認できるので、すっごく見やすいんです😍
ストークはプレビュー画面じゃないと、ボックスは確認できませんでした。
会話機能(吹き出し)
 あや
あや会話も一瞬でできます。
↑こんな感じの吹き出しも、ストークではAddQuicktagを使っていました。
ビジュアル画面にはコードが出て、どんなふうになっているかは、プレビューで確認しないといけませんでした。
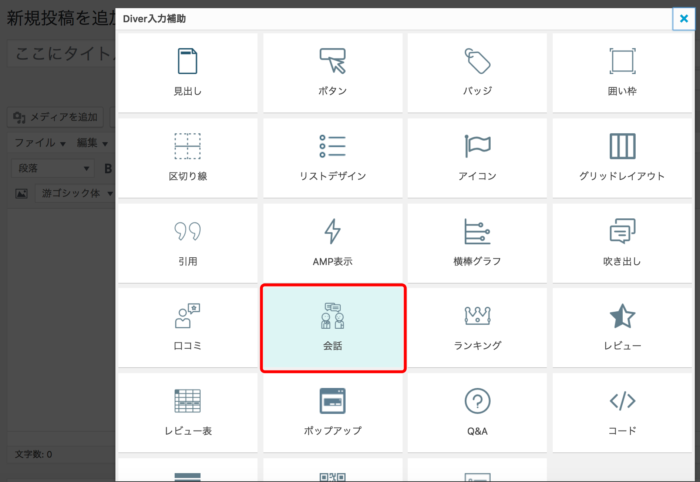
でも、Diverは「入力補助」>「会話」とクリックするだけ。

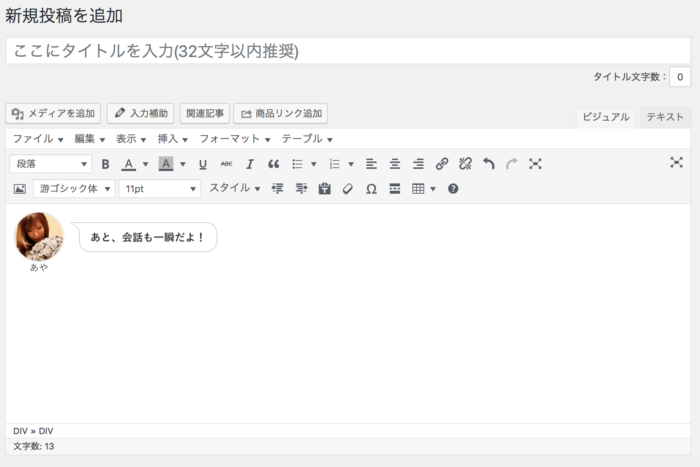
しかも、ビジュアル画面にも吹き出しが出ます。

これがめちゃくちゃ見やすいんです😍
しかも吹き出しに使う画像を複数登録できるから、ワンクリックでいろんな人を登場させられるのもすごい!
ストークだと違う画像のURLを書いたタグをAddQuicktagに登録しないと、別の画像にはなりません。
ボタンも入力補助で
リンクを貼りたいときに使うことが多い「ボタン」。
これも、ストークではAddQuicktagでボタンの色や種類を登録していました。
ボタンの色や種類を複数使いたい場合、複数のショートコードを登録しないといけませんでした。
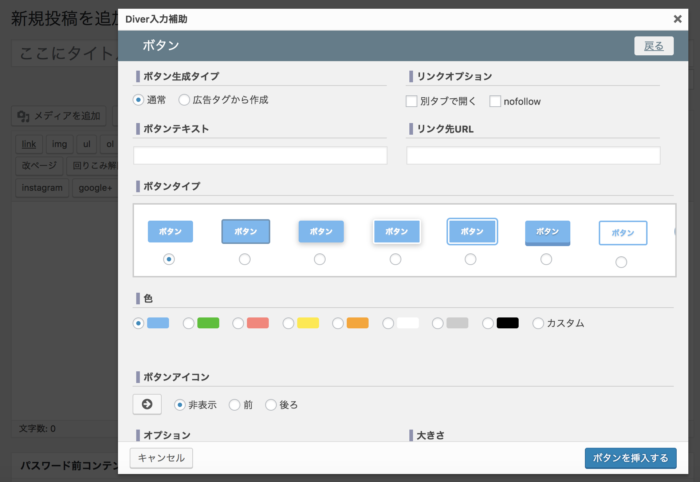
でも、Diverなら入力補助から簡単に挿入できます。

ボタンのタイプや色も自由自在!
リンクオプションもあるし、簡単にボタンを挿入できます♪
カード型関連記事も簡単挿入
ストークでもカード型関連記事を貼れたんですが、これもAddQuicktagを使ってました。
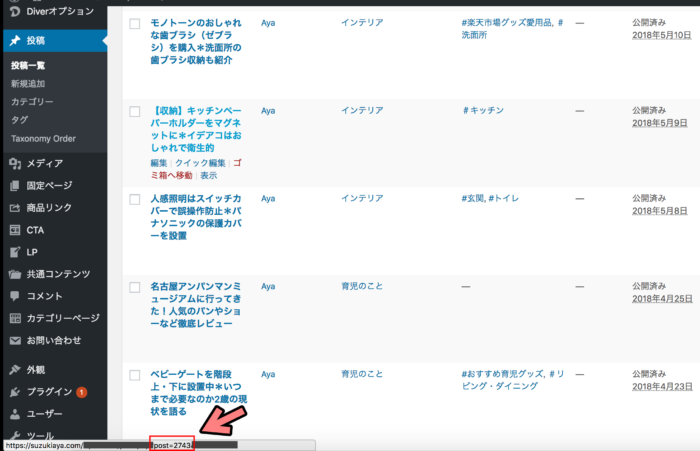
しかも!ワードプレスの管理画面を別画面で開いて、「投稿一覧」から各記事にカーソルを乗せると画面下に表示されるコード(数字)をクイックタグに入力しないとカード型にはならないので、まー本当に手間でした😭

表記としては、「[getpost id=”2743″]」という感じです。
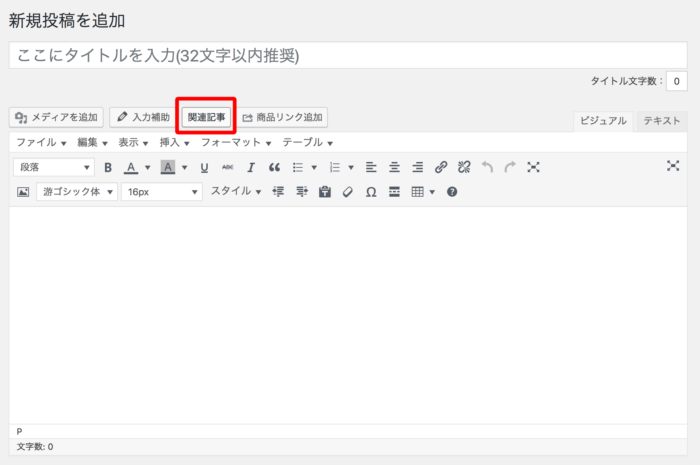
一方Diverでは、ビジュアル画面から「関連記事」をクリックすると……

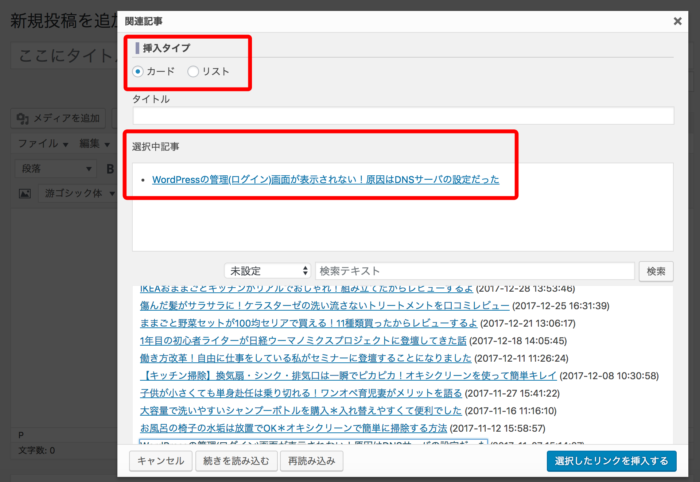
過去記事がズラっと並んでます。
そこで、カードかリストか選んで、過去記事をクリック。

すると、「選択中記事」に追加されるので「選択したリンクを挿入する」をクリックするだけで関連記事を貼れちゃいます!
カード型を選んだらこんな感じ。(デザインはカスタマイズしています)
[getpost id=”1794″ title=”あわせて読みたい”]
 あや
あやカード型リンクが一発で挿入できるのは、本当に楽チンです♪
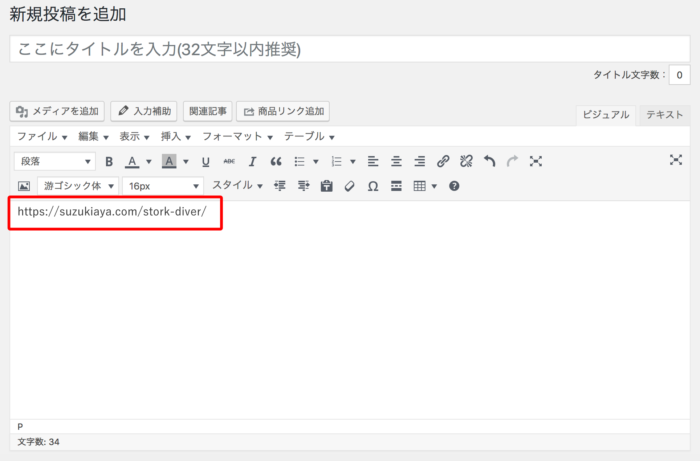
追記*URLを挿入するだけでブログカードができる!
この記事を書いてから、特典付きで購入させていただいたぽてこさんから連絡を頂きました!
なんと、ビジュアル画面にURLを書くだけで内部リンクがブログカードとなるようです。
さっそく試しに、この記事のURLをコピペ。

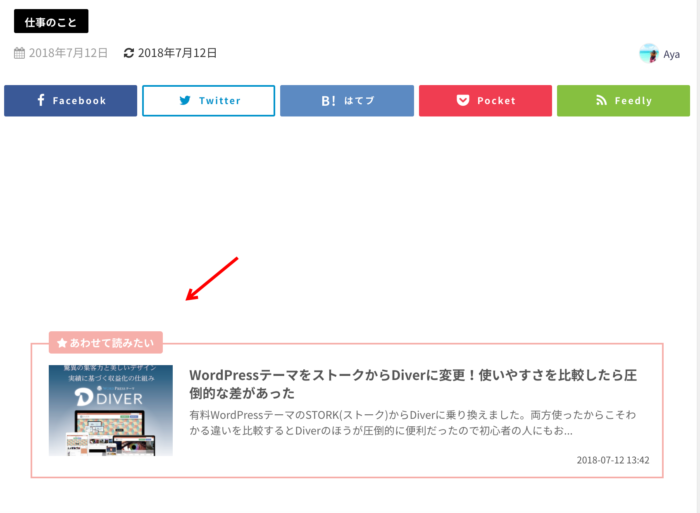
プレビュー。

なってる!!
いやいや、すごすぎか。w
めちゃくちゃ簡単に内部リンクが貼れますね。驚きました😊
連絡いただき、ありがとうございます♪
CSSが苦手でもおしゃれなブログにできる
私、CSSがさっぱりわかりません。笑
ストークでは見出しの種類は2つか3つしかなく(うる覚えですみません)、見出しを変えるためにCSSを追加してました。
一方Diverは見出しが数種類から選べるし、テーマカラーなどの細かい設定も色々とできます。CSSに疎くてもおしゃれなデザインを完成させられるんです😊
でもですね、そんなすごいDiverでも私はCSSで「目次」や「カード型関連記事」を少しカスタマイズしています。
というのも、ブロガーのぽてこさん経由でDiverを購入したんですが、DIY部といって購入特典でカスタマイズブログ記事へ招待券がついていたんです。
なので、カスタマイズしたいけどCSSが苦手……という人はぽてこさんからの購入をおすすめします⭐️
(URLを貼るだけでブログカードができるというのも教えて頂きました!)
コピペで完成するCSSを公開してくれているので、すっごく助かりました😊
ぽてこさんのブログはこちらです。
ストークは1つのブログ・Diverは複数のブログに使える
ストークは1ライセンスにつき1つのブログにしか使えませんが、Diverは複数のブログに使えます。
今後、ブログを増やそうと思ったときにもDiverを使えるんです。これは嬉しい♪
今はブログを増やすか検討中の私ですが、もし増やしたいと思ってもまた有料テーマを買う必要はありません⭐️
なので、ストークよりDiverの方が高価だけど、それだけの価値はあると思ってます。
ストークを使ったからこそDiverの良さがわかった
決してストークを否定しているわけではありません💦実際に、ストークを購入してからはおしゃれなブログデザインに大満足していました。
でも、ブログを1年以上続けて来たからこその欲が出たんだと思います。
記事を書くときのショートコードが地味にめんどう・見にくいことで、なかなか進まない執筆。ショートコードを追加しすぎると、それもそれで見にくくて使いにくいんです。
これによってブログのモチベーションが下がっていたのも事実です。
- もっと簡単に、スラスラと記事を書きたい
- CSS知識はないけどもっとおしゃれに仕上げたい
そんな人にはDiver、おすすめですよ😊
(サーバーはブロガーに人気のエックスサーバーを使用しています。)
【2021年追記】今はSWELLを愛用しています。今から買うなら断然SWELLがおすすめです。



コメント
コメント一覧 (1件)
[…] […]